Pearson MediaShare Mobile App
Role UI / UX Design Company Pearson Project Mobile Application
Objective |
Challenge |
|
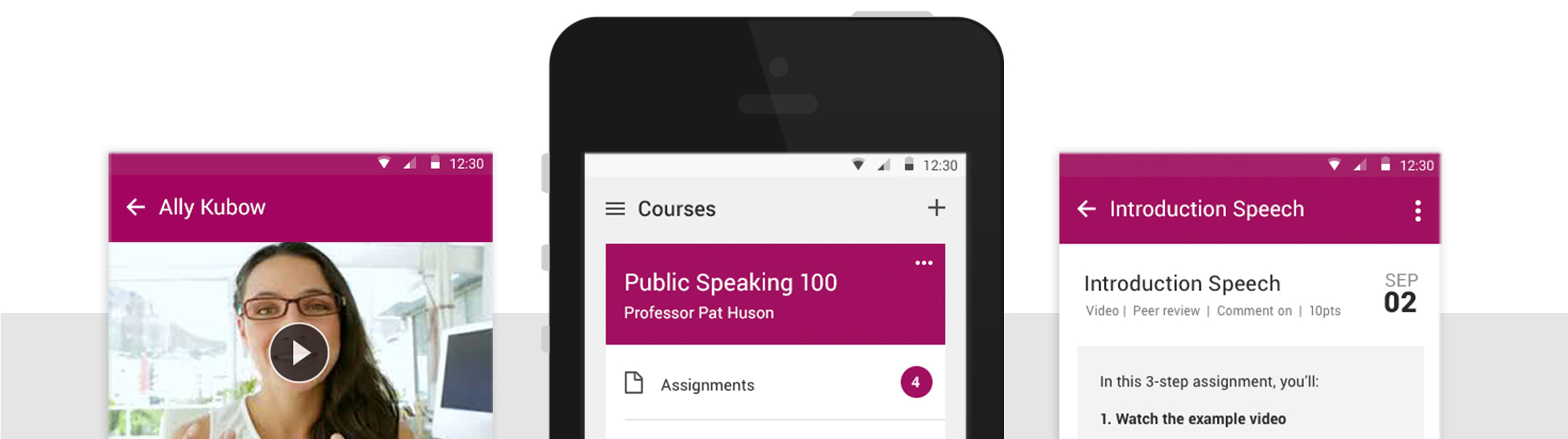
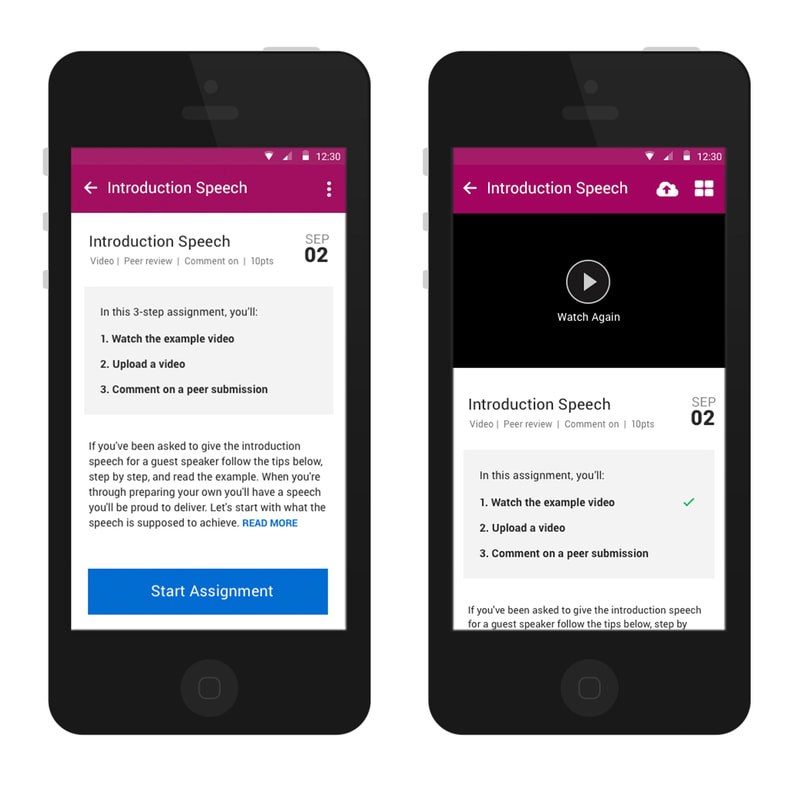
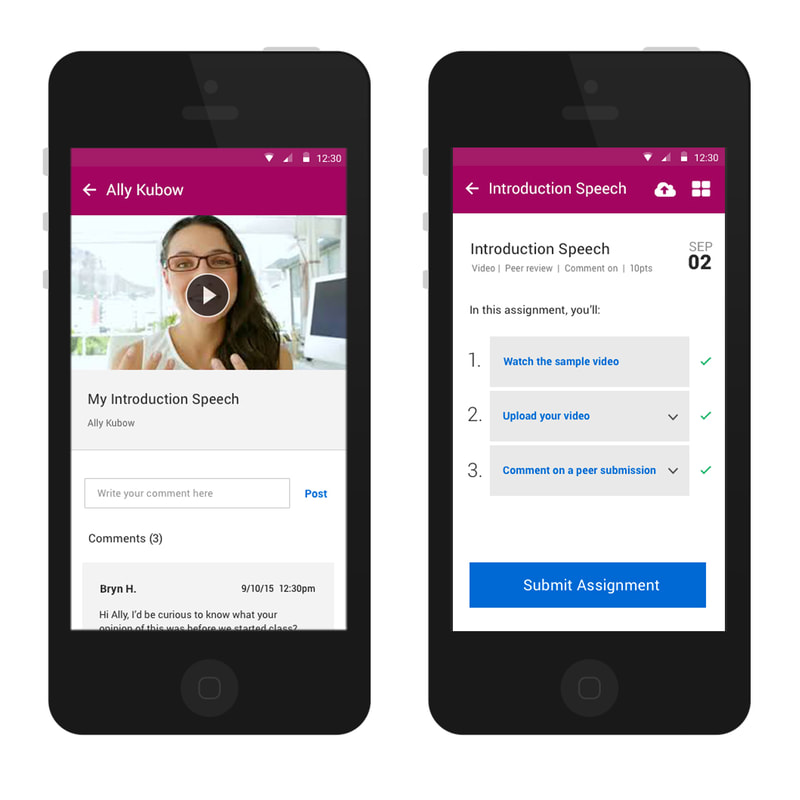
Design a mobile MVP that allowed users to record, upload, watch, and share videos for public speaking classes.
|
Most of the Pearson UX designs were designed mobile-first. MediaShare already had an existing desktop version and we needed to creating an accompanying mobile product that would not go through user testing. We were able to take the desktop user insights and apply them to mobile to an extent, but needed to make some design assumptions for the application.
|
UX Process
|
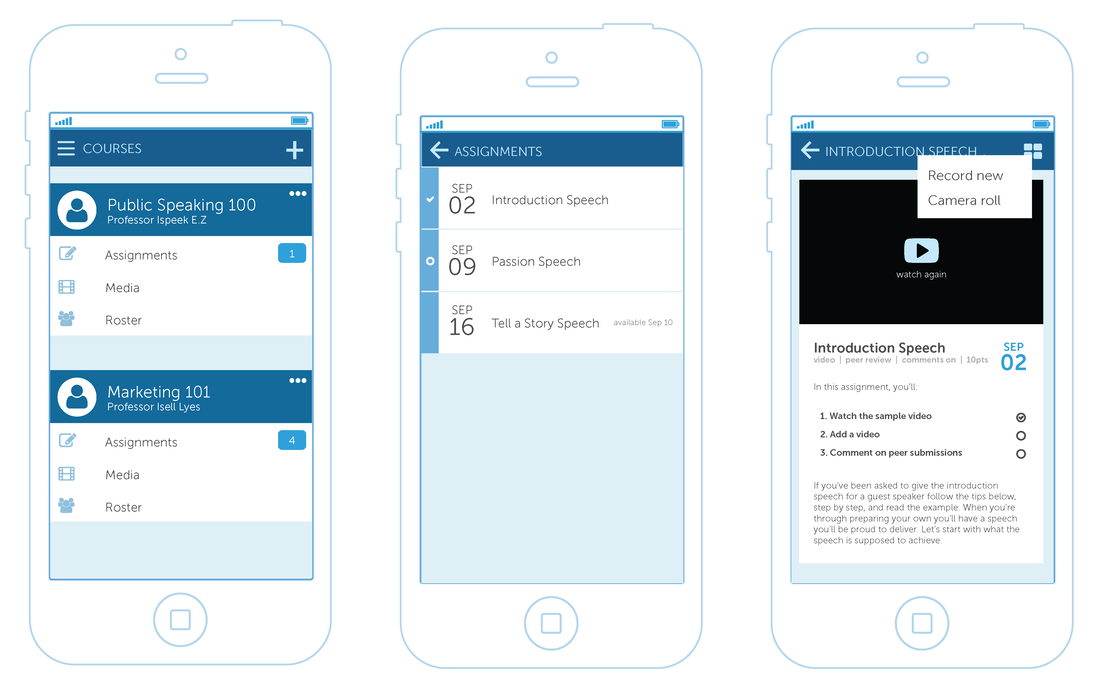
We created detailed wireframes and incorporated the desktop user testing feedback to get stakeholder buy-in.
|
Approach |
Overall Outcome |
|
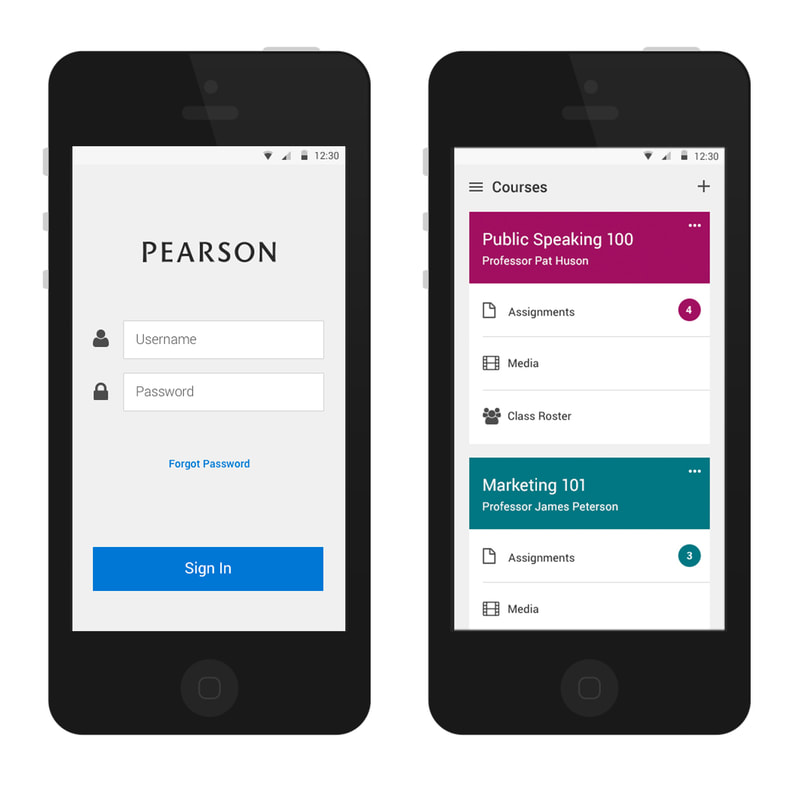
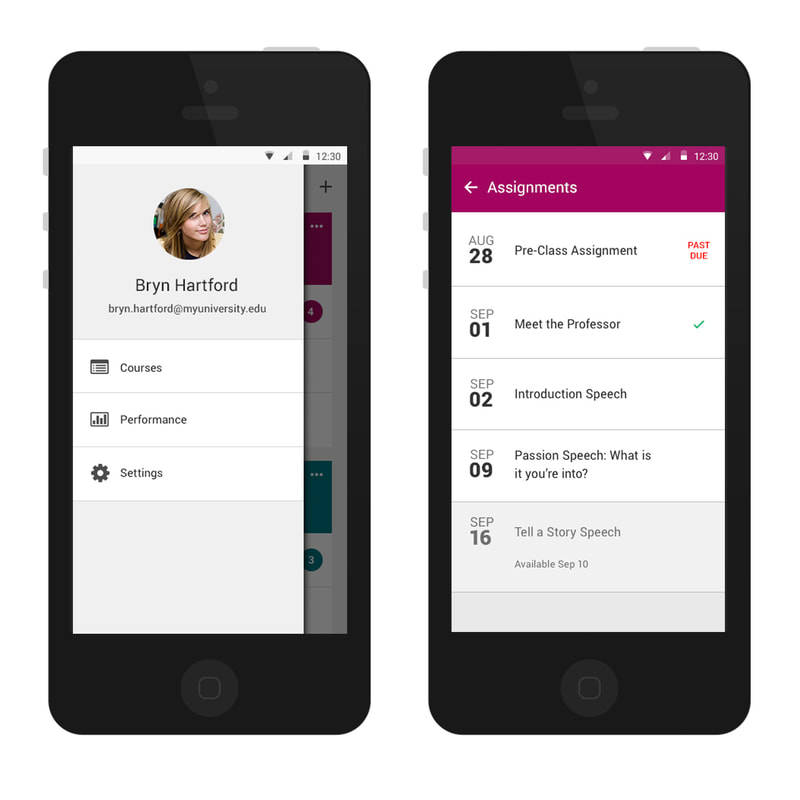
The existing desktop product was not user-friendly at all. It was dated and difficult to use. We reduced the features to a small set that could easily be leveraged by native mobile capabilities. We used color-coding to differentiate classes, worked with our Learning Design team to simplify course content and instructions, and reduced the UI to allow users to complete assignments easily from a mobile device.
|
Students preferred the mobile version of MediaShare over the desktop. They were able to complete their assignments from essentially anywhere and were more comfortable recording videos from their phones where they could easily save, re-record and delete their content confidently.
|